Everyone wants to have a better user experience with their website. If a user has a poor experience with your website, it will be very hard for them to want to return to your site again.
This is why it is so important to make sure that your website is optimized for speed. An optimized website will load much faster, so your users will be able to finish the tasks they are interested in the quickest.
Optimized websites also make it easier for users to find what they are looking for. Websites should also be made with ease of use in mind so that users do not have to think too much to be able to finish a task.
By making your website more effective and time-saving, you will be able to increase your user retention rate as well as your conversion rate. Keep reading to discover how to speed up your website so that it becomes more effective and time-saving.
Hire The Best Web Developer You Can
If your website is going to be the foundation of your online business, it’s important to get it right the first time. During the design process, it is crucial to hire the best web developer you can be.
This is because the developer will create the content and also create a website that works with the content. If you retain the content developers, you will end up with a website that is very old and not current enough to be of use to your users.
If you get it wrong the first time, it will take a lot of work to make your website current again. This will lead to a lower user retention rate and a lower conversion rate. Make sure that you get it right the first time so that your website does not get outdated, and is ready to go when you decide to launch it.
Avoid Sticky Content
Sticky content is content that is very specific to a certain topic or keyword. When you have a lot of specific content such as personal essays, you will want to make sure that your visitors can easily navigate to your main content.
There are a few different problems that can occur if you have a lot of specific content and no clear way of linking to your main content. Visitors will have a very hard time finding your main content if they have to wade through a sea of pages and pages of links.
One of the biggest issues with having a lot of specific content is that it slows down your site. By making your site’s loading speed the main focus, you can drastically improve your site’s performance and get more users visiting your site.
Make Your Site Light And Easily Navigable
When you have a lot of content, it can be very easy to find yourself walking around your site with a flashlight in order to find what you are looking for. This happens because your site is so damn heavy and old that it cannot be navigated by even the most tech-savvy person.
It is important to keep your site’s weight as low as possible while still being able to load quickly and easily. The first way to do this is by using CSS to create a light and easily navigable design.
By using simple CSS statements, you can create light and airy sites that load very quickly even on low-end devices. To create light and easy-to-navigate sites you can try different CSS statements.
Define Your Audience And Targeted List
One of the most effective ways to speed up your site is to define your audience and target the right audience. By creating a targeted list, you can increase your site’s retention rate and conversion rate by making your site as appealing to as many people as possible.
There are a few different ways you can go about this. One of the easiest ways is to create a sign-up form that gets people interested in your brand right away.
Another way is to create a welcome email that people can redeem when they become a part of your list. Another way is to create a survey that you can send to your current customers and open-source.
By creating emails, surveys, and other forms that get people interested in your brand or services right away, you will have the upper hand when it comes to making your site more attractive to new customers.
Use CSS For Layering
Layers within a website are what make it operate as a single unit with certain functionality. For example, if you have a homepage with navigation at the top, then you must have a secondary section below the navigation that contains information about products that the user may want to purchase.
This is what is called the “layering” aspect of a website. The coding for having each layer must be seamless so that the user does not notice that they are in a different section of the site. Because of this, it is important to use CSS for layering.
Use CSS To Improve Your User Experience
When designing a website, you should take into account the user experience. By making your site faster, easier to use, and with better navigation, you will be able to increase the number of visitors who will choose to continue using your site.
This will increase the lifetime value of your site and will encourage your users to come back again and again. To improve the usability of your site, you can use the following techniques:
- Place any download or buy buttons near the top of your site. This will also encourage visitors to click on your links.
- Place an index of your products at the top of your site. This will make it easier for users to navigate to your main product pages.
- Place the main navigation at the top of the page. This will make your site faster to load and will also encourage users to look towards the top of your site.
- Place a message from your team at the bottom of your site. This will let your visitors know that you care and will encourage them to return to your site again and again.
- Place a copyright notice at the top of your site. This will make it easier for users to report copyright infringement and will also make them feel happy since they have helped to make your site better. And last but not least.
Use HTML For Structure
While it is important to use HTML for structure, it is also important to make sure that the structure is SEO-friendly. A clean and SEO-friendly structure will make it much easier for search engines to crawl your site.
And make it visible to the public. This will make it much easier for potential customers to find you, and you will be able to capture more potential customers because of it.
Remove Dead Links
When users come to your site for the first time, they should be able to find you easily without any dead links between your sites. If a user comes to your site and then comes back a few days later and sees a link to your competitor’s products.
It will be very difficult for the user to remain loyal to you since they will have to choose between two bad policemen: links to both of you will send the user to a bad place.
You can see a dead link as a link that points to your site but does not lead anywhere. To remove dead links from your site, you can use the following techniques:
Check your sitemap to see if there are any dead links in your internal navigation. If there are, you can remove them with the sitemap tool.
Remove dead links from your site’s header. You can do this by deleting all the links in the header and footer of your site.
Check your sitemap for any other links that are not working. If you find any other links that are not working, you can remove them with the sitemap tool.
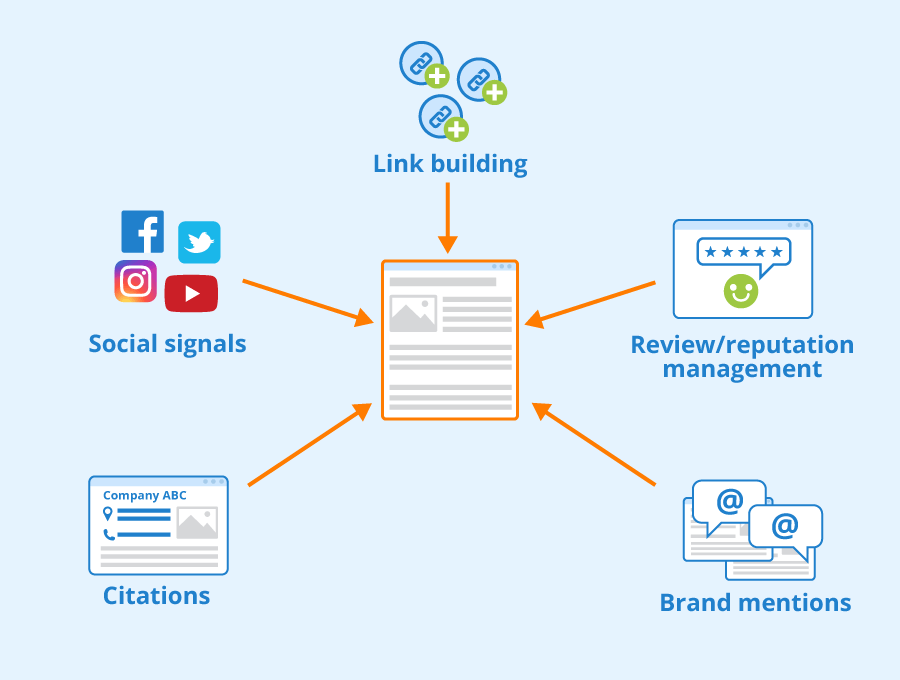
Use a link-building service to find and remove links from your site that are no longer relevant. This will also help you to increase the number of links pointing to your site.
Use a content management system (CMS) such as WordPress or Hubspot to manage your site’s content. You can then remove the deprecated links manually or with the links removal tool in the CMS.
Don’t Forget About Images
Images are a large part of any website. If a user does not image search for products that you have, then you have failed as a business. It is better to have low-quality images throughout your site that you can remove later on, rather than using images that you have supplied and then forgetting about them.
It is also advised to add alt tags to the images you have chosen so that the user can easily understand the image’s content. Make sure that you have provided your images with sizes that will fit on your site’s homepage so that the user has an easy way to move around the site and find what they are looking for.
Make Your Website More Search Engine Friendly
By making your site more search engine friendly, you will encourage more people to visit your site and convert them into paying customers.
By making your site more visible, your users will be more likely to notice you and make a purchase. To make your site more visible, you can use the following techniques:
Use SMART HTML Tags
When it comes to creating a website, the best thing to do is to use SMART tags. This will help you to follow consistent coding styles so that your website doesn’t look like a cluster of unrelated HTML tags.
When it comes to using SMART tags, the most important thing is to structure your code so that it follows a logical order, lists items in sequence, uses appropriate headings, subheads, and footers, and has a consistent style throughout your site.
Use Summing Up And Concluding Thoughts
No matter which way you go about it, making your site speedier will make it much easier for your users to navigate, find what they are looking for, and complete their tasks.
With a faster site, users will have much less chance of getting frustrated with your site’s performance. This means that your site will load much quicker, which will improve the user experience and increase your site’s effectiveness.
By making sure that your site loads quickly, you will be able to increase user retention and conversion rates. If you want to make your site even more effective and time-saving, you can always add more features in the future. Your site will be even more user-friendly and interactive with every update!